Визуальный редактор
Визуальный редактор позволяет изменять дизайн комментариев до мельчайших деталей. Теперь вы сами сможете настроить дизайн за пару кликов мыши и для этого не нужно быть разработчиком.
Опция доступна начиная с тарифа «Базовый» и выше. В бесплатном тарифе можно поменять только основной цвет (как это было ранее). На бесплатном тарифе вы можете попробовать все опции, но сохраняться будет только «Первый» цвет.
Возможности
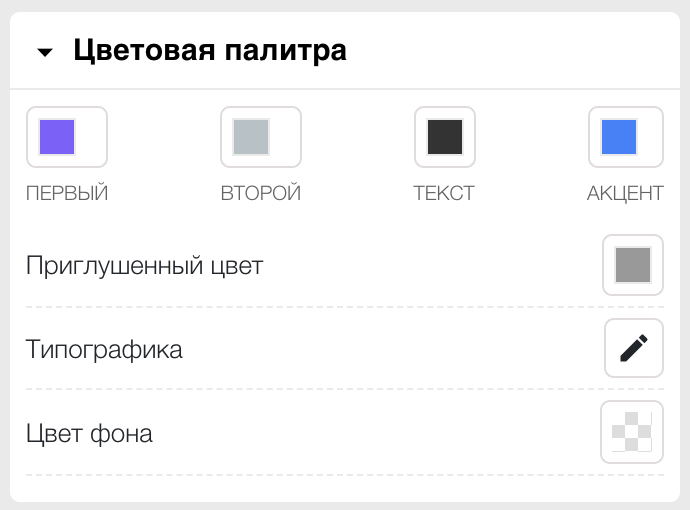
Глобальные настройки — возможность настроить основную цветовую гамму, типографику, цвет фона. «Первый» цвет распространится по основным элементам, например, «Кнопки», «Имя автора комментария» и т.п., но только в том случае, если на этих элементах не указан собственный цвет.

Как это выглядит в действии:
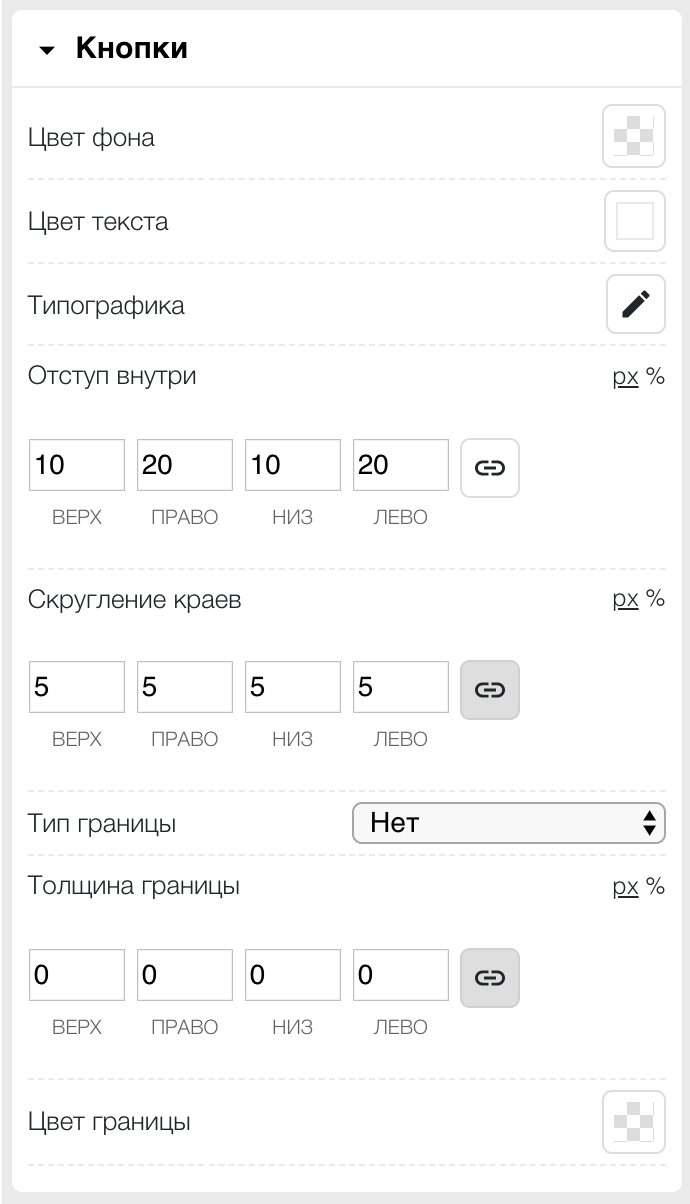
Глобальные элементы — это элементы, которые часто повторяются в интерфейсе, например, кнопки. Меняете в одном месте - применяется везде. На данный момент в списке присутствует только «Кнопки». Через некоторое время планируется добавить больше элементов.

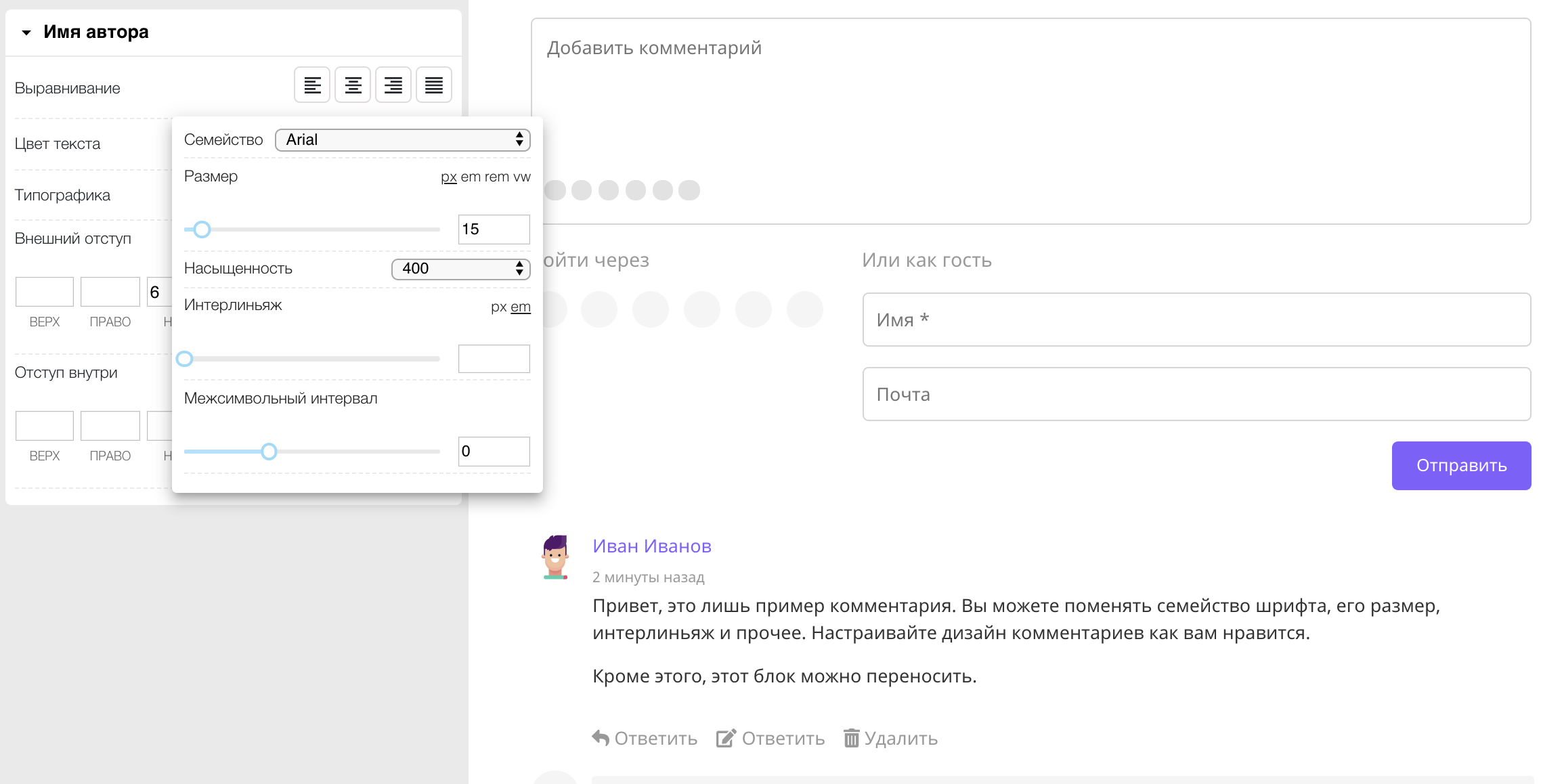
Изменение конкретных элементов — нажимая на элемент в правой части редактора, слева появятся опции управления элементов. Таким образом можно настроить дизайн почти для любого элемента, например, имя автора, дата комментария, текст комментария, заголовок счетчик. Можно настроить типографию, выравнивание, отступы и многое другое.

Сортировка — перемещайте блоки местами, сделайте так, как работает лучше всего для вас. Например, теперь можно перенести основную форму под комментариями.
Как это выглядит в действии:
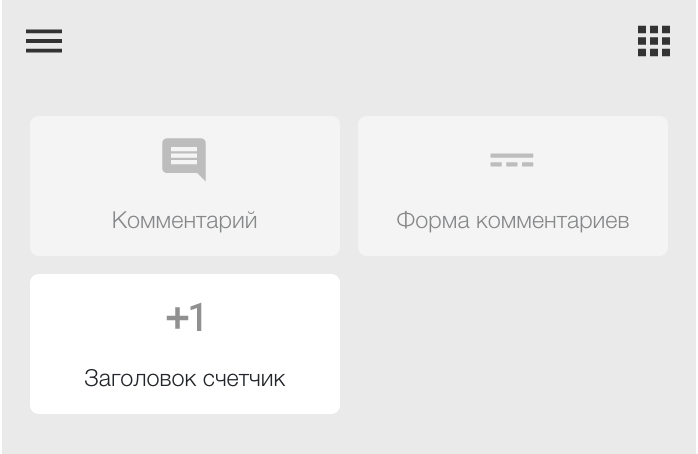
Оставьте самое важное — с помощью списка доступных виджетов вы можете оставить в комментариях только самое важное. Бонусом к этому обновлению мы добавили виджет «Счетчик комментариев», который можно добавить или удалить если не нужен, по умолчанию его нет.

Как это выглядит в действии:
Виджеты, которые уже присутствуют в редакторе отмечены более тусклым цветом. Таким образом можно определить, какие из них можно переместить в редактор.
Темная тема
С помощью редактора можно легко настроить темную тему.
Простая инструкция по настройке:
- В «Цветовая палитра» выберите опцию «Цвет фона» и поставьте темный цвет (совпадающий с сайтом)
- В том же месте, выберите «Текст» и укажите светлый цвет относительно первого цвета. Должен получиться контраст — темный фон и светлый текст
- В том же месте, выберите «Первый» цвет, это цвет, который используется для кнопок, имени автора комментария и тд (должен совпадать со стилем сайта)
- В том же месте, выберите «Приглушенный цвет», подберите более точный цвет подходящий к цвету выбранном в первом пункте
- Справа в редакторе нажмите на любое поле для отправки комментария, чтобы начать редактировать
- Поставьте «Цвет фона» чуть светлее цвета из первого пункта. Если в опциях стоит темный «Цвет текста», тогда поставьте цвет из пункта 2 или вовсе удалите его, тогда должен примениться основной цвет текста выбранный в «Цветовая палитра».
- В том же месте поставьте «Цвет границы» приближенный к цвету из 6 пункта или вовсе уберите его поменяв толщину границы на 0.
Шрифты и нюансы и с ними
При настройке шрифтов важно ограничить себя максимум двумя семействами.
Почему? Мы подгружаем не системные шрифты из Google шрифтов, таким образом, если настроить 5-6 разных шрифтов с разными насыщенностями, то страницы может начать притормаживать со слабом интернетом.
И хотя мы оптимизируем загрузку шрифтов (соединяем все шрифты в один запрос для скорости), все же это нагружается страницу.



