Установить виджет комментариев в Tilda
В этой статье мы рассмотрим как установить виджет комментариев в Tilda.
Инструкция
- авторизуйтесь в Tilda
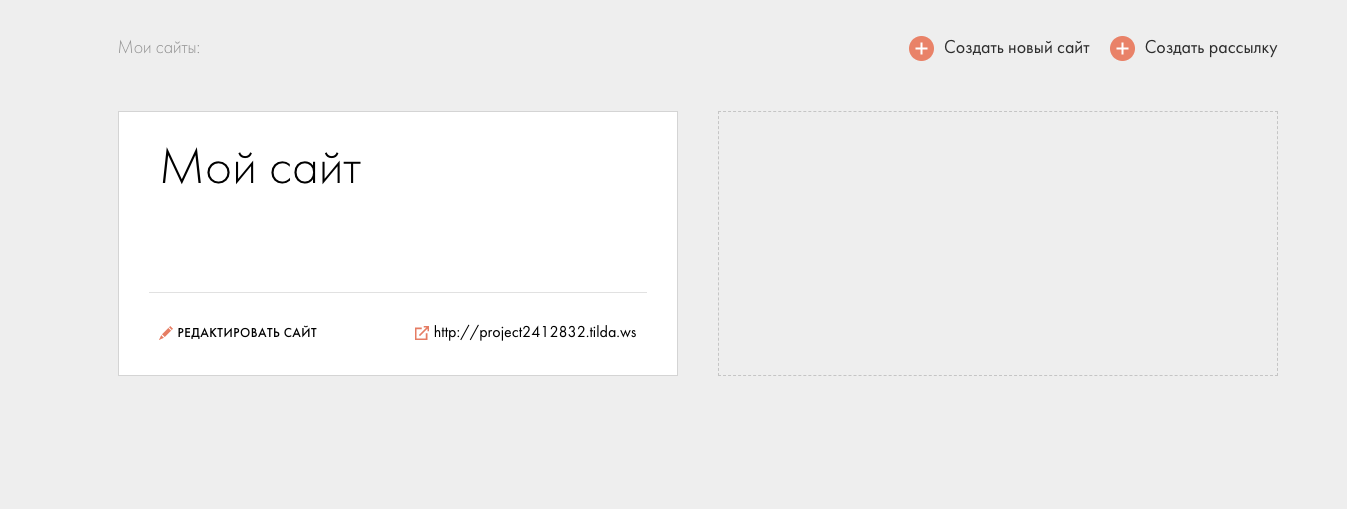
- выберите сайт

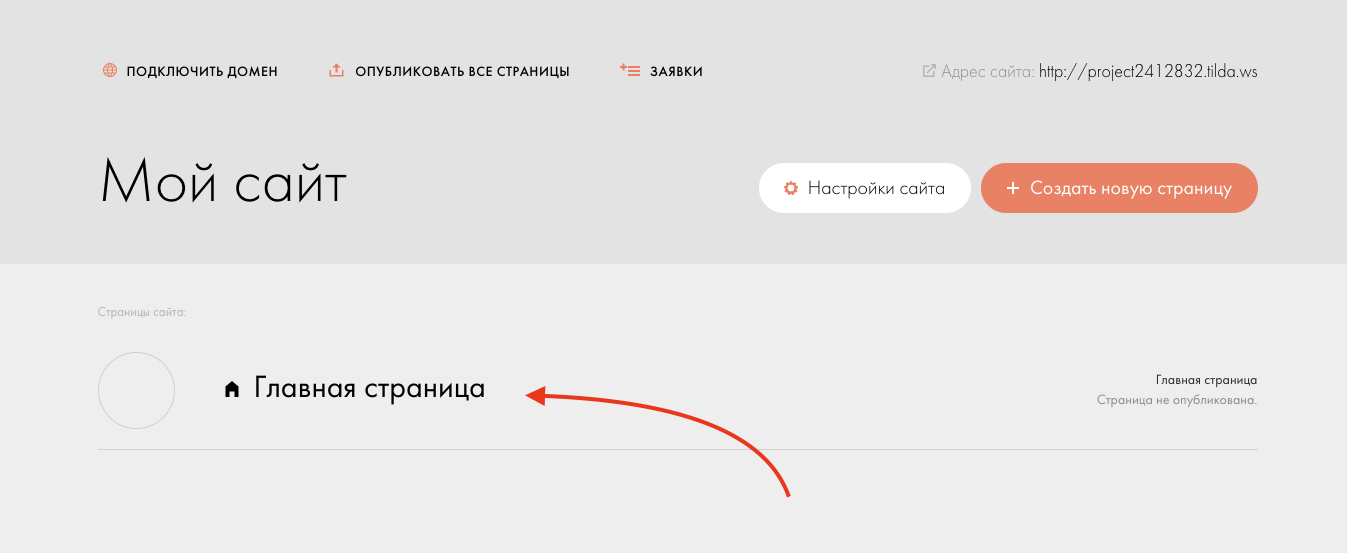
- далее выберите страницу, для которой будет добавлен виджет

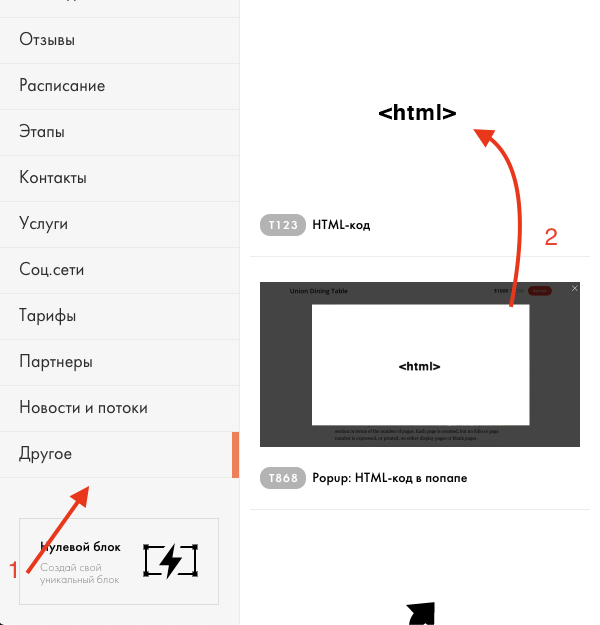
- на открытой странице, в редакторе, нажмите на иконку «+» в любом блоке, чтобы добавить новый блок
- в левом боковом меню выберите «Другое», в открытом меню выберите «HTML-код»

- Наведите на появившейся блок, слева должна появится кнопка «Контент», нажмите на нее
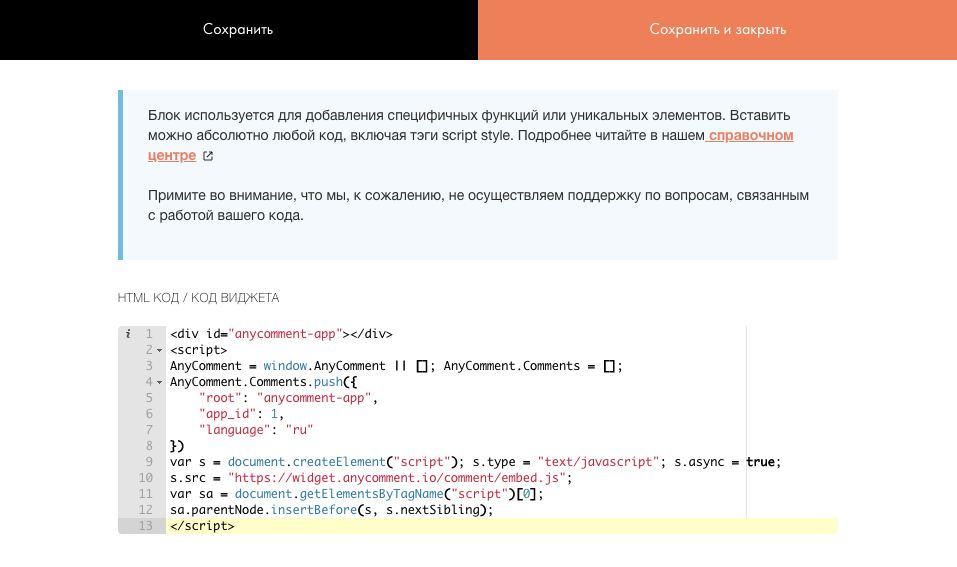
- В появившемся окошке вставьте скопированный код, как показано на примере ниже

- Далее нажмите на «Сохранить и закрыть», чтобы не потерять изменения
- В самом конце не забудьте нажать «Предпросмотр», чтобы посмотреть изменения. И «Опубликовать», чтобы не потерять изменения.
FAQ
Как выровнять блок комментариев по центру?
По умолчанию, блок комментариев растягивается на всю ширину родительского блока. Это означает, что если Вы вставил код виджета в блок со 100% шириной, то виджет растянется на всю ширину экрана.
Вы можете прописать следующий CSS:
#anycomment-app {
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
}
Этот код выровняет блок по центру, с фиксированной максимальной шириной в 1200px. Вы можете поменять значение на свое, если оно не подходит. В остальном, виджет будет автоматически менять ширину под все устройства.



